Items dimensions
Dimensions refresh 📐
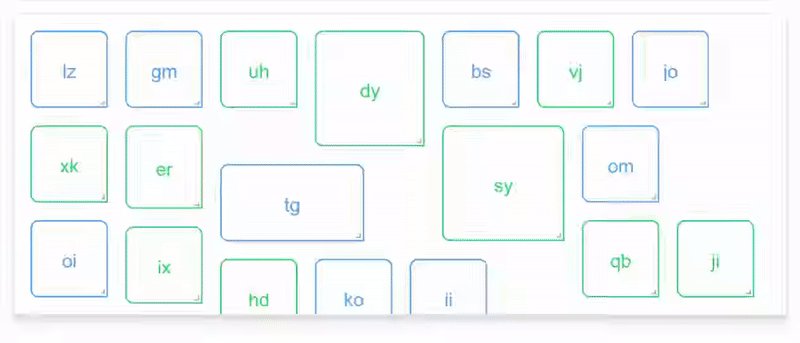
When you change the size of an Item, the MuuriComponent must be notified so that it can update the layout.
In order to do this you need to use the useRefresh hook. See more here.

Dimensions when dragging ✋
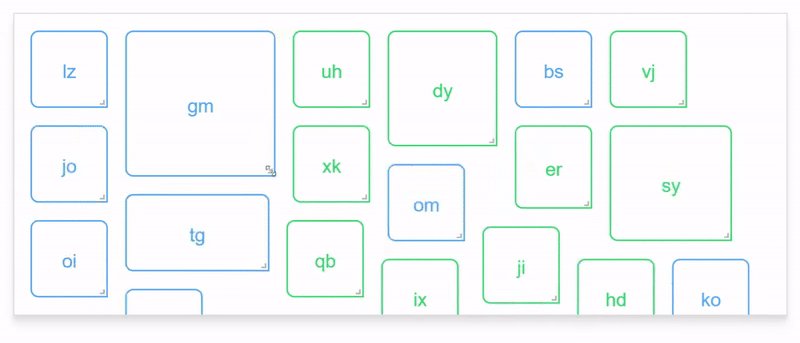
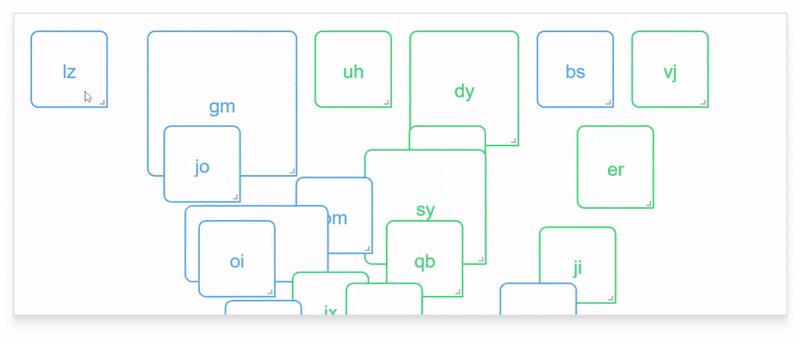
When the Items are dragged they are inserted into the dragContainer. If their dimensions are relative to the parent (e.g. width: 70%;) the drag event could cause some unwanted resizing of the Items.
For these cases you can use the prop dragFixed. If used, the CSS width, height and padding-top properties of the element will be fixed while the Item is dragging.
Example 📖
Simple example showing the width of an Item, assuming that the MuuriComponent element width is 1000px.
| No drag | Drag start | Drag end | |
|---|---|---|---|
| Css width | 70% | 700px | 70% |
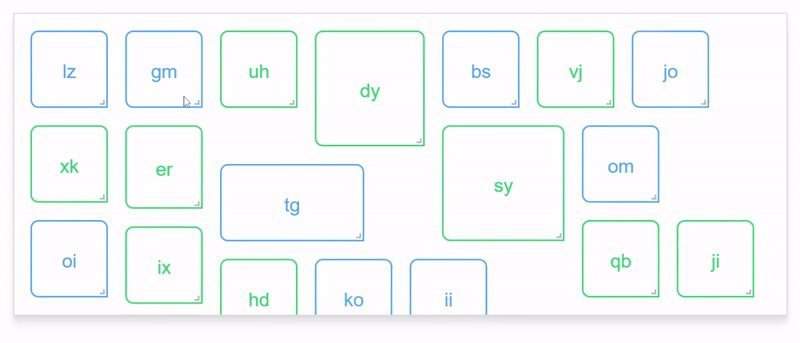
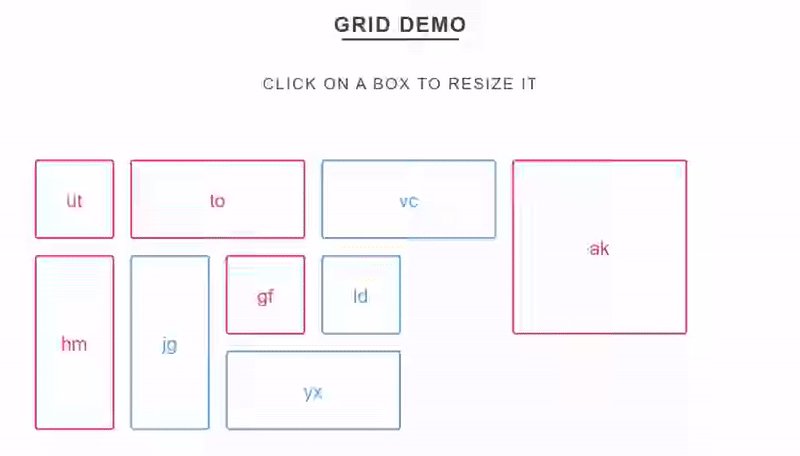
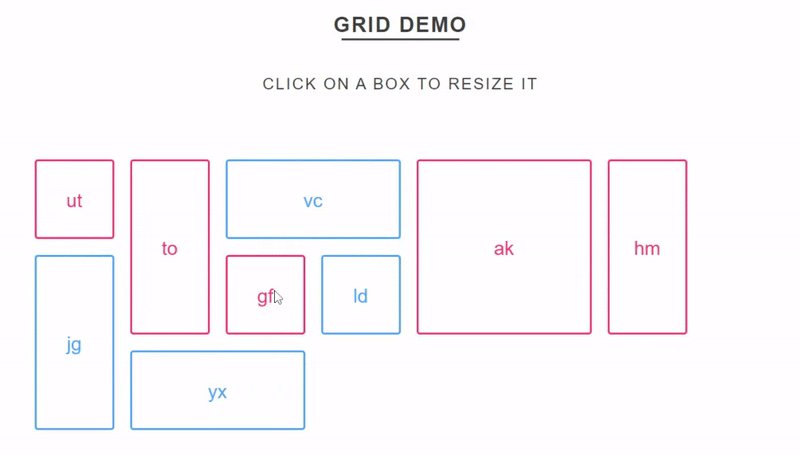
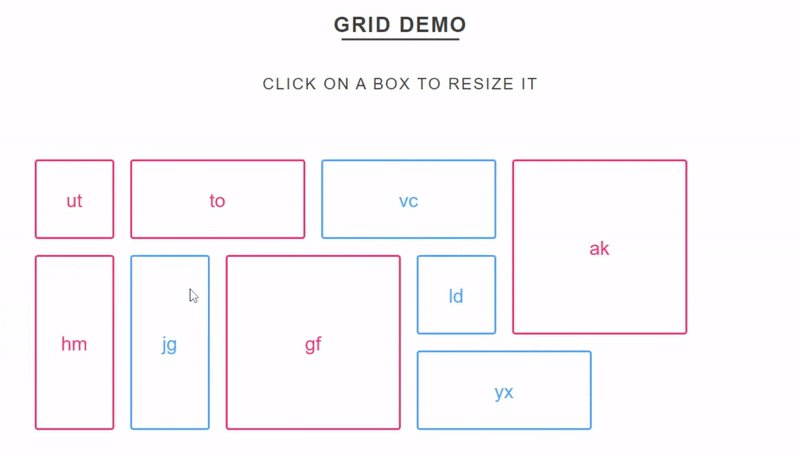
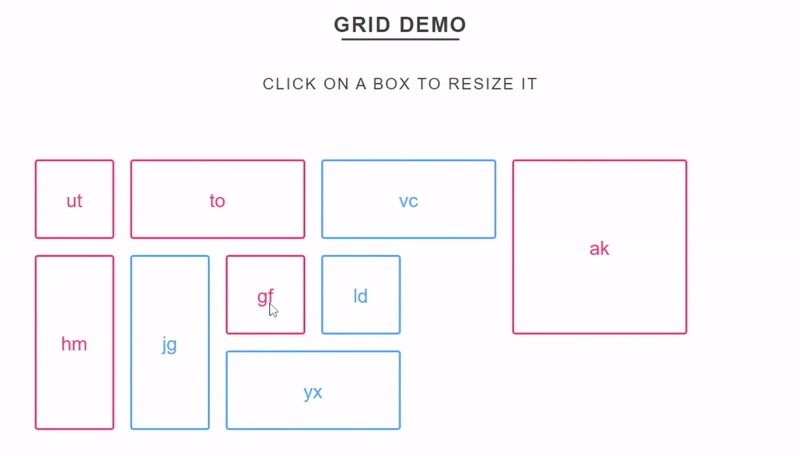
Resize 📏
Muuri-react does not provide an utility to resize the Items, but provides all the tools to be able to implement this feature. You can also look at the example on codesanbox.