Components
In this chapter we analyze the two categories of components with which we interact when working with this package.
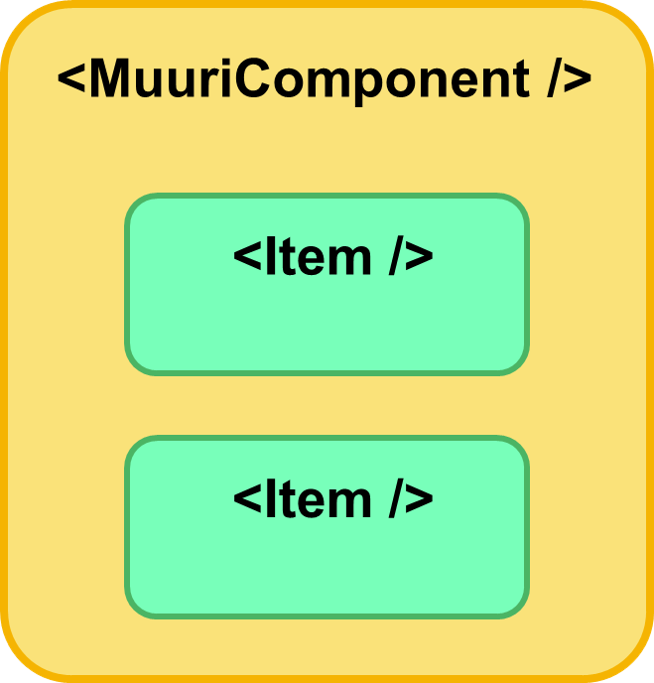
MuuriComponent(Provided by this package).childrenof the MuuriComponent (You design them).

We refer to the children of the MuuriComponent as Items throughout the documentation.
Very few but essential rules to understand how this package works are listed below.
MuuriComponent 📦
- The MuuriComponent manages the
layoutand all interactions with theItems. - It is possible to interact with the MuuriComponent functionality through its
props.
// Provided by this package.
import {MuuriComponent} from 'muuri-react';
<MuuriComponent filter={filterValue} sort={sortValue}>
{children}
</MuuriComponent>
Items 🛠️
- Each Item must have a unique
key(do not use indexes as keys).
// You design it.
import {Item} from './components';
const items = [{key: '1'}, {key: '2'}, {key: '3'}];
const children = items.map((item) => <Item key={item.key} />);
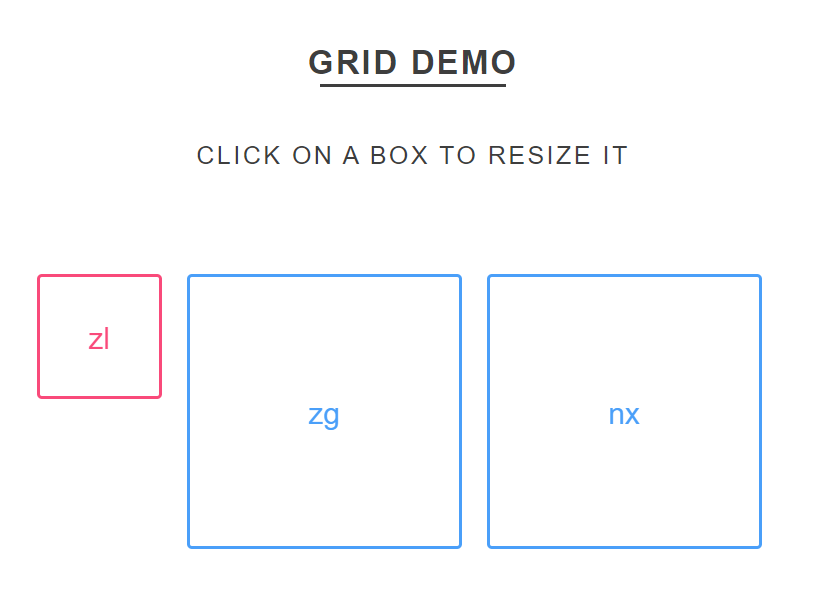
Example 📖
This is one of the examples avaible on codesandbox.

The example will have a main component like the one below.
import React from 'react';
import {MuuriComponent} from 'muuri-react';
import {Main, Header, Item} from './components';
const App = () => {
// Items.
const items = [
{key: '1', text: 'zl', size: 's', color: 'red'},
{key: '2', text: 'zg', size: 'l', color: 'blue'},
{key: '3', text: 'nx', size: 'l', color: 'blue'},
];
// Items to components.
const children = items.map((props) => <Item {...props} />);
// Render.
return (
<Main>
<Header />
<MuuriComponent>{children}</MuuriComponent>
</Main>
);
};