Filtering
Filtering can be managed through the filter prop of the MuuriComponent. The filter will be updated every time that the MuuriComponent re-render with a new value in the prop or an Item is added.

The filter prop accept a function. The function is executed for every Item in the instance, if the return value is truthy the Item in question will be shown and otherwise hidden. The function receives the data of the Item as it's argument.
Usage 📖
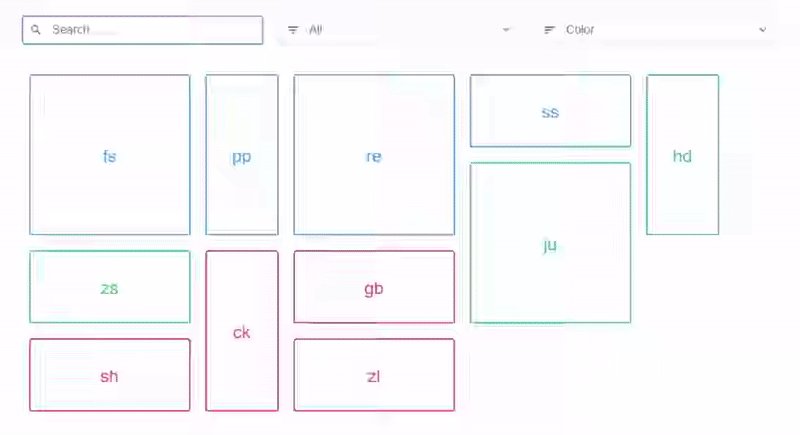
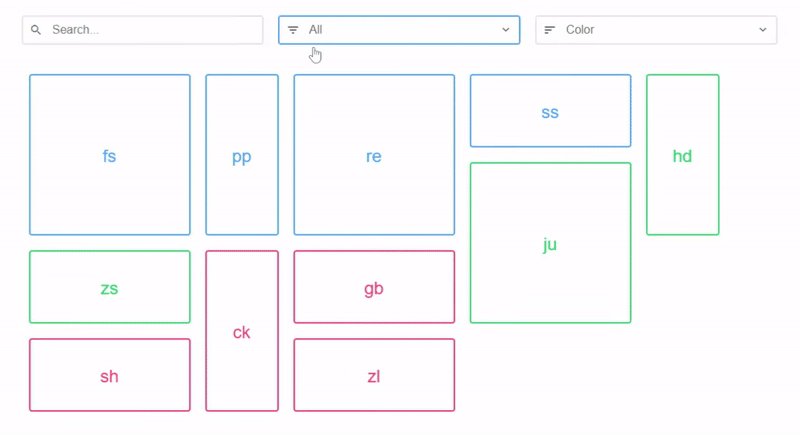
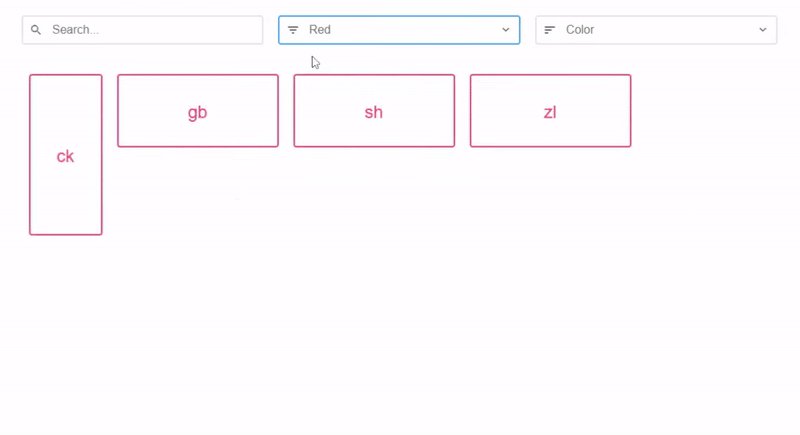
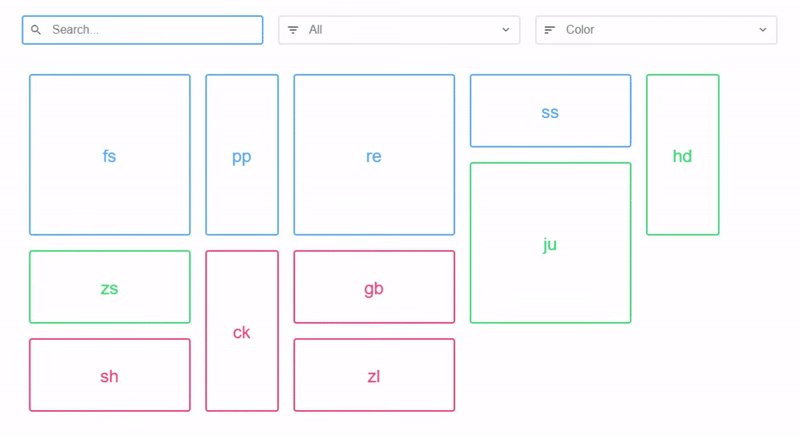
In this example we have Items that are distinguished by a text value assigned to them. We want to take an input string and show only the Items whose text contains the given string.
We want the filter function to change every time the input changes, so that the MuuriComponent applies the filter.
We also want the function to not change if the input remains the same to avoid unnecessary re-filtering (when the component re-render for other reasons).
In this example when the input changes, the component re-render (because of setInput), the filter function is recreated (because of useCallback) and the filter is applied correctly.
Class components 📦
In function components you can rely on useCallback to modify the filter in a very simple way. This is not possible in class components.
If you need to change the filter, you can easily reimplement how useCallback works in the class.
If you don't mind avoiding unnecessary re-filtering and want to reapply the filter during each re-render for simplicity, you can use an arrow function in render or the forceSync prop.