Usage
Define your App#
In each implementation you have to define mainly 3 things:
- What are the
Childcomponents that can be transferred. - What are the
Parentcomponents that can hold these children. - What are the components that will
triggerreparenting.
Parent components will need some small setup, child components won't need it. Any component can be used as a child, however it is your responsibility to provide them with unique keys (don't use indexes as keys).
tip
Note that a component can also have multiple roles.
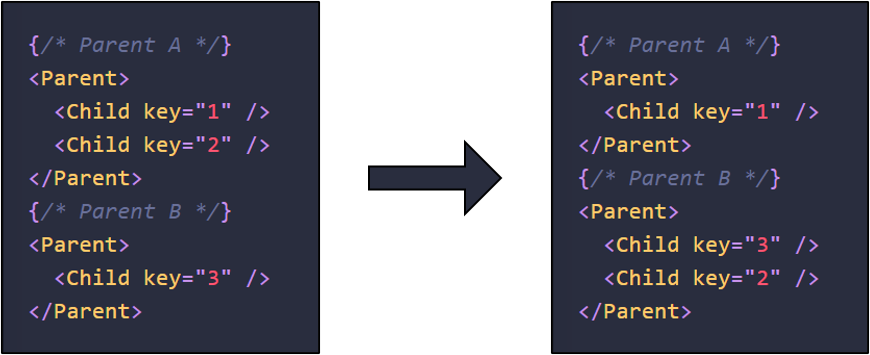
Send the children#
This package offers more than one tool to manage reparenting, in each of them the procedure is always the same:
- Call a
sendmethod with the reparenting information. Re-renderthe components with the transferred Children in their new Parents.

That's all, the transferred components will not be re-mounted and will maintain their internal state.
By default the send method will also find and transfer DOM nodes. This option can be disabled so that you can manually send the nodes (for example with drag and drop).
info
Note that the send method should only be called before re-rendering.
Check the guide#
Now you are ready to start. The component to interact with is the <Reparentable>, you can read the guide on how to use it here.
Note for component library maintainers#
The <Reparentable> is the recommended component to use if you are developing an App, since it is ready to use and requires no configuration.
If you are developing a library I suggest you take a look at these other tools, which require some configuration but allows you to have more flexibility: